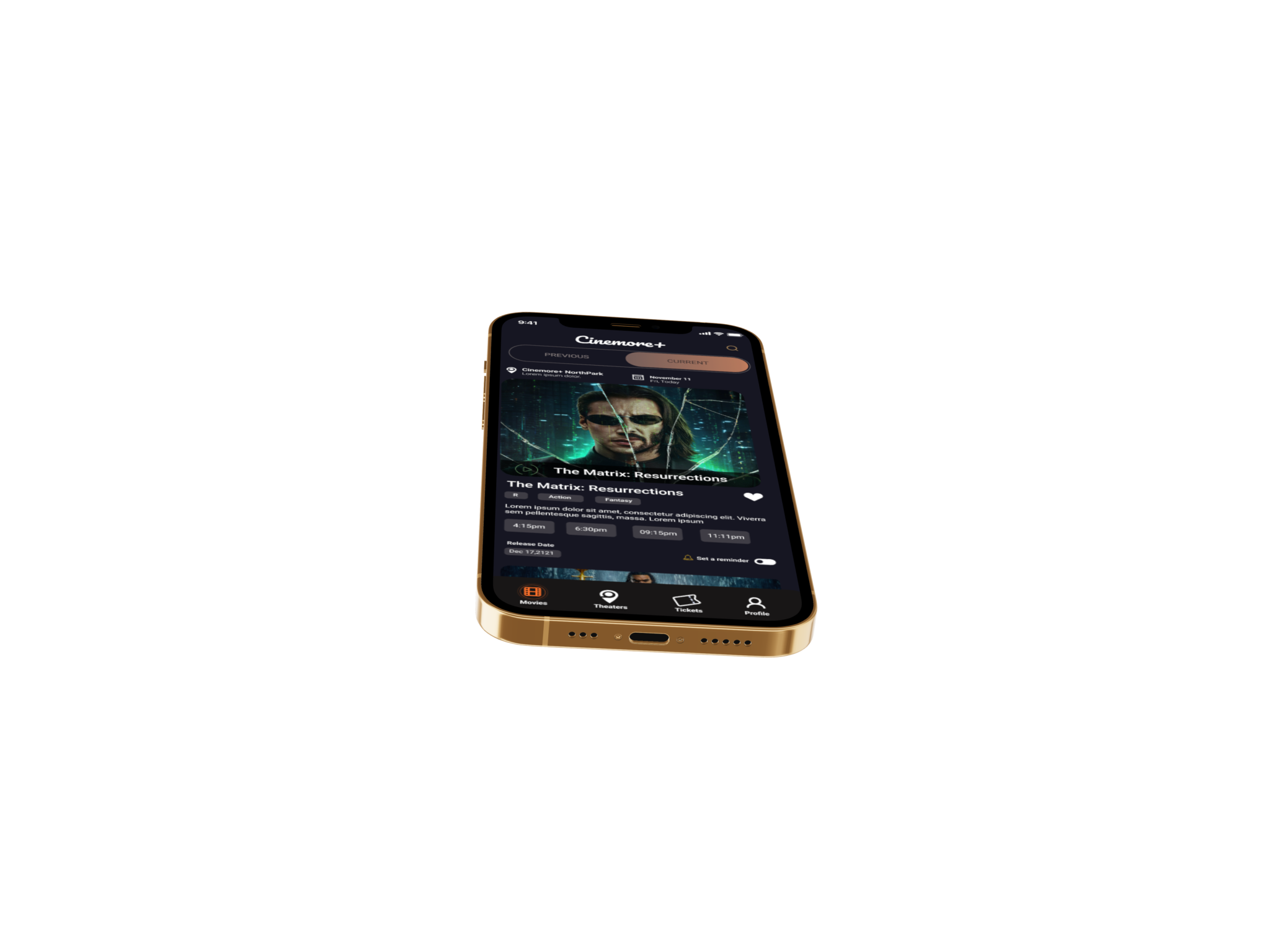
Cinemore+
Movie theater app
UX case study
Duration: 5 weeks
Experience Movies Like Never Before with Cinimore
Product Overview
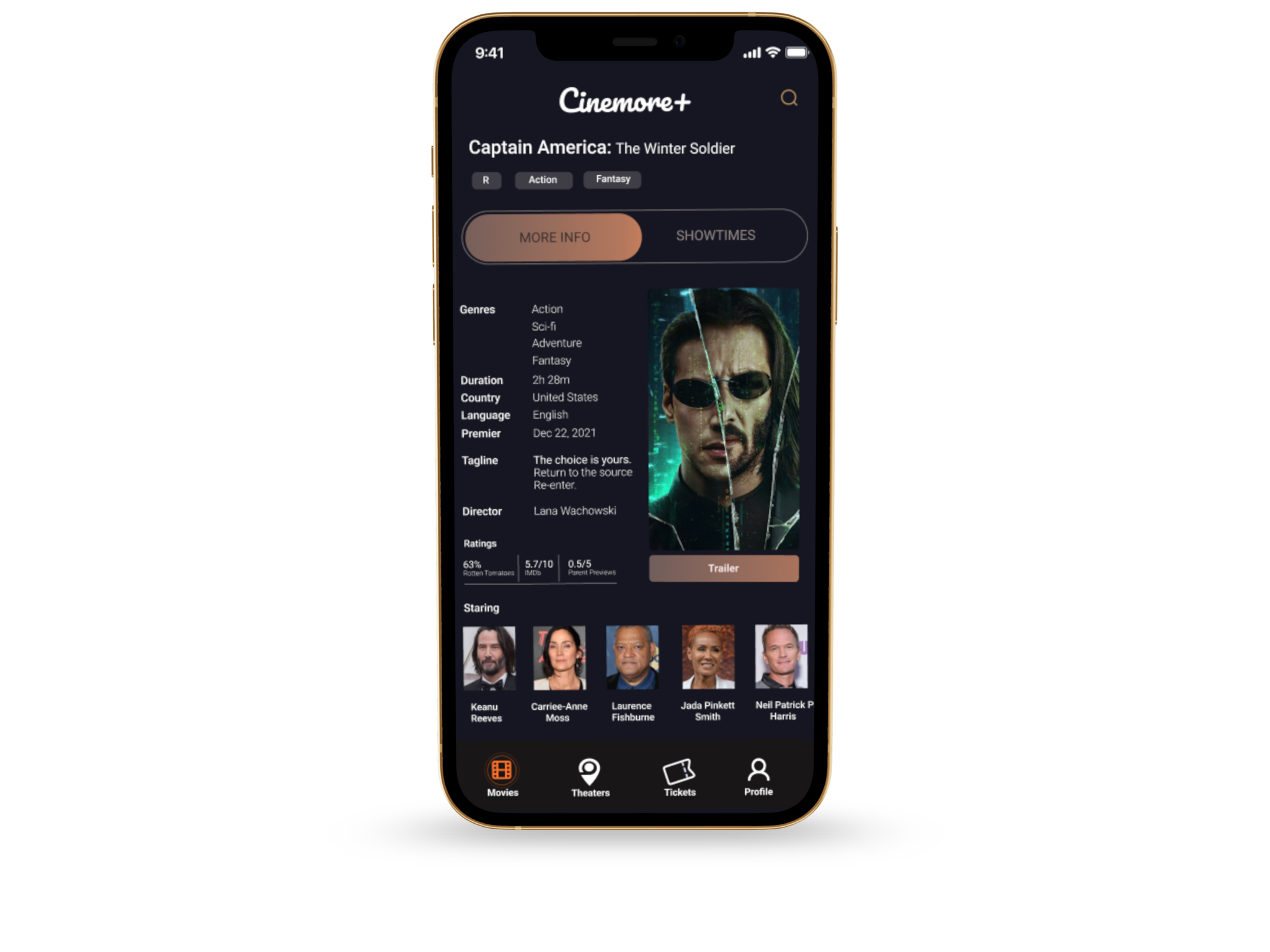
This app is a personal project developed as part of the Google UI/UX Design course. It aims to enhance the movie-watching experience by streamlining the process of discovering, reviewing, and purchasing movie tickets. One of the primary pain points it solves is consolidating important information—like movie reviews, ratings, and details—into a single, easy-to-navigate interface. Users can now view Rotten Tomatoes scores, IMDb ratings, and more directly within the app without needing to perform a separate Google search. Additionally, the app provides comprehensive movie details such as genre, duration, language, release date, and starring actors, allowing users to make informed decisions at a glance.
Responsibility
UX Design | UX Research
User Testing
tools
figma adobe xd
Problem Statement
Moviegoers, especially those between the ages of 15 to 40, often face a fragmented and frustrating experience when using existing movie ticketing apps. Users are required to switch between multiple platforms to gather movie information, reviews, and ratings, leading to a disjointed and time-consuming process. Additionally, cumbersome payment methods and overloaded user interfaces further complicate the ticket purchasing experience, causing users to abandon their transactions or miss out on films they wanted to watch.
Goals
The primary goal of the movie theater app is to provide a seamless, efficient, and enjoyable experience for users when discovering and purchasing movie tickets. The app aims to:
1- Simplify Movie Information Access
Integrate movie reviews, ratings, and detailed information (e.g., genre, cast, duration) within the app so users don’t need to switch between platforms like IMDb or Rotten Tomatoes.
2- Streamline Ticket Purchasing
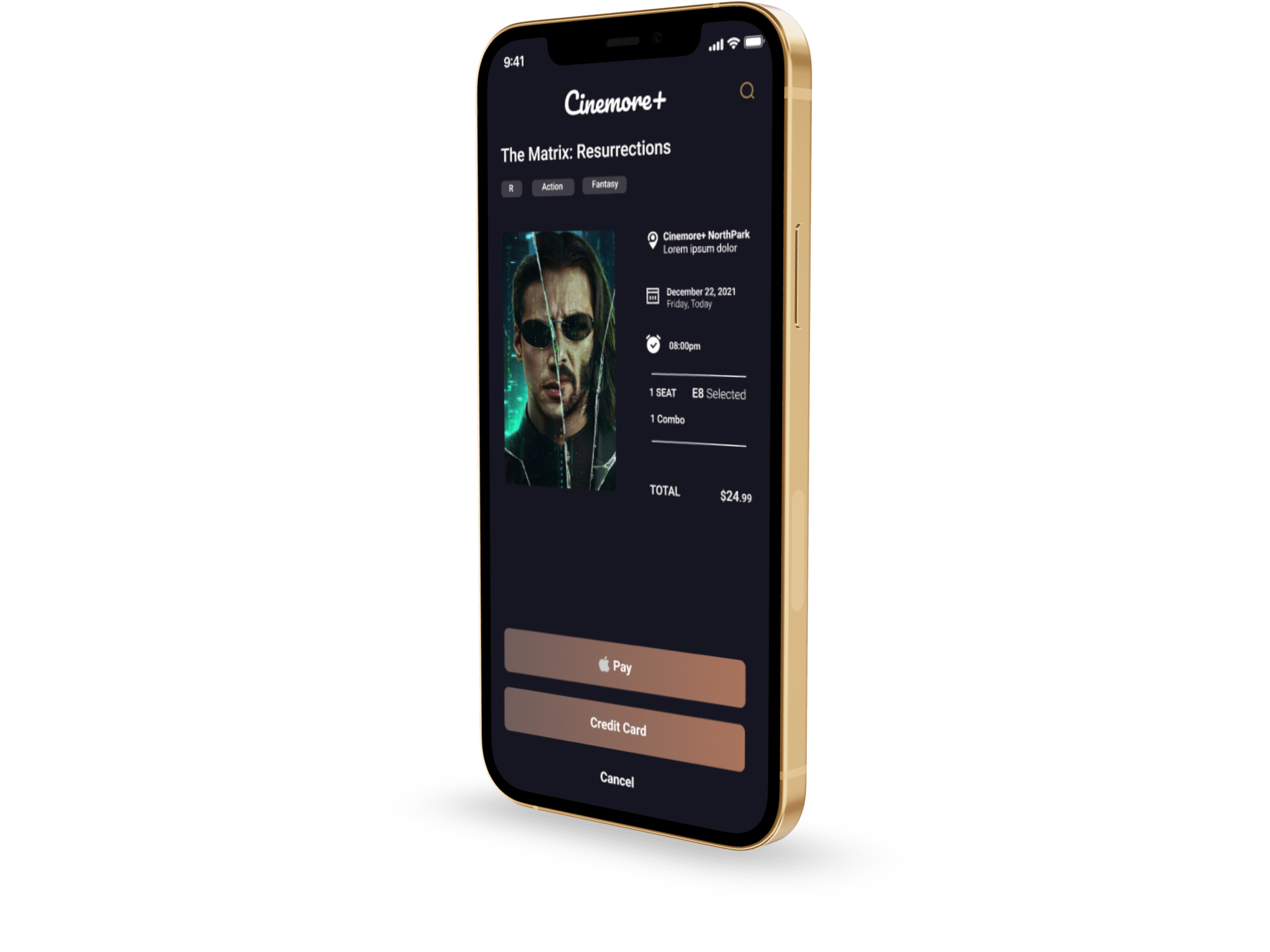
Create an intuitive and easy-to-navigate ticket booking process with fewer steps, reducing friction and increasing user satisfaction. This includes integrating popular payment methods like Apple Pay for fast and secure transactions.
3- Enhance User Experience
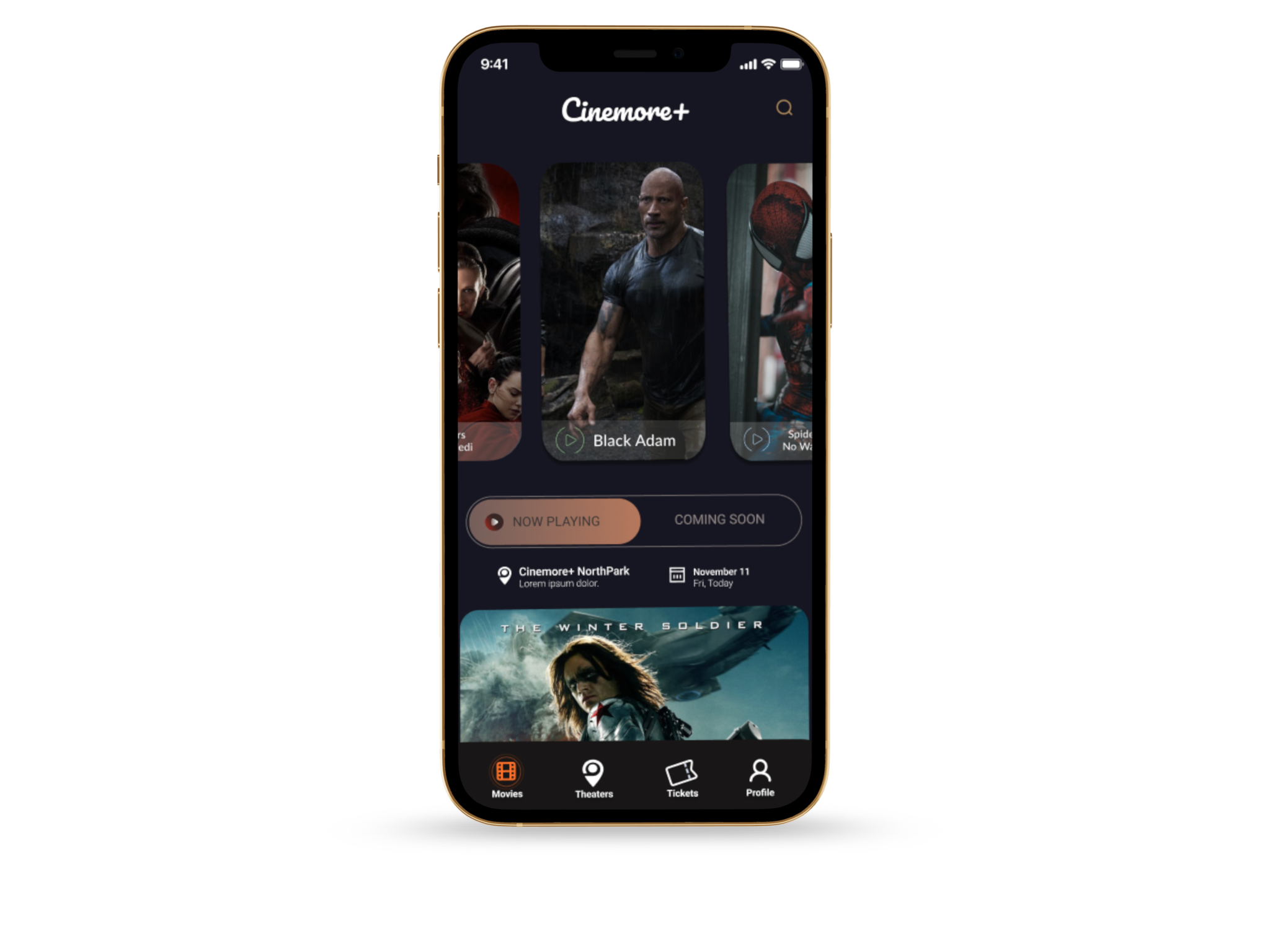
Provide a clean, minimalistic interface that reduces distractions and focuses on the core functions like movie discovery, seat selection, and ticket purchasing.
4- Improve Seat Selection Visibility
Make the seat selection process user-friendly by offering a clear, visual layout of available seats, making it easier to choose seats.
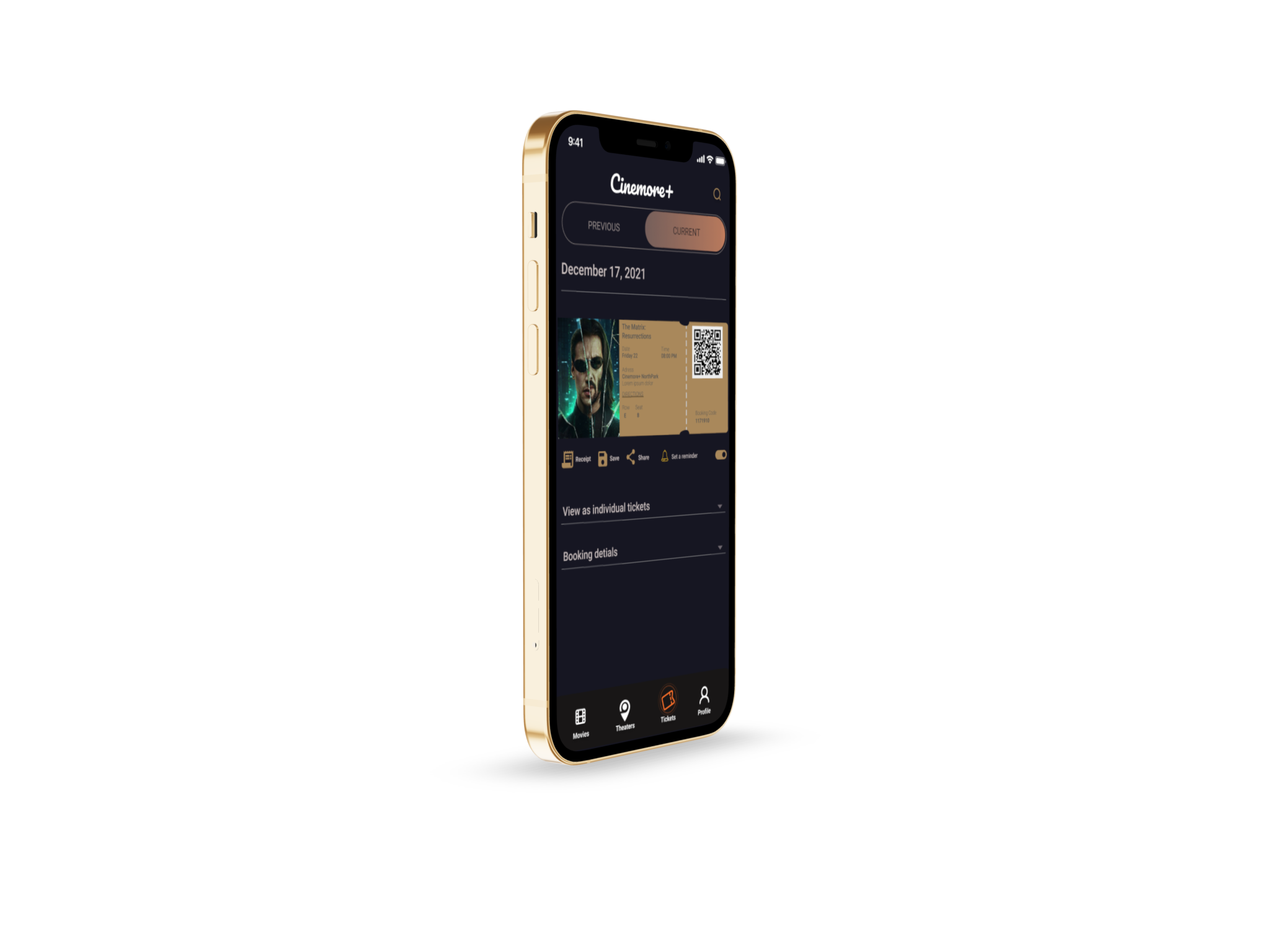
5- Offer Customizable Reminders
Allow users to set personalized notifications for upcoming movie release dates, helping them stay informed and ensuring they never miss the movies they’re excited to see.
6- Increase User Retention
By offering a smoother, all-in-one experience, the app aims to increase user retention by keeping them engaged through movie favoriting features, integrated reviews, and reminders.
7- Enhance Ticket Sales
By reducing user friction through streamlined features and ease of use, the app aims to increase ticket sales for local theaters.
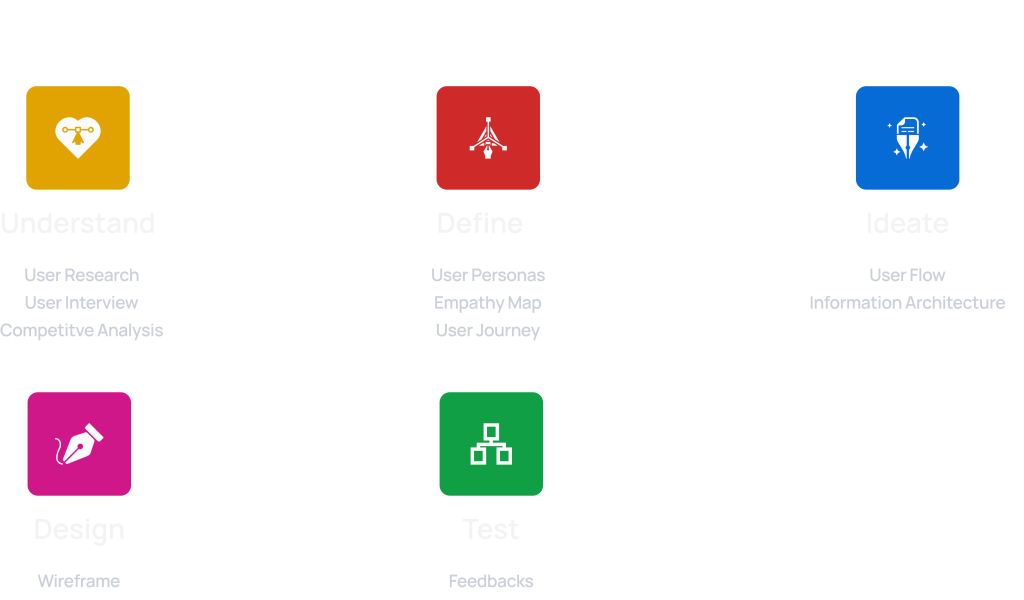
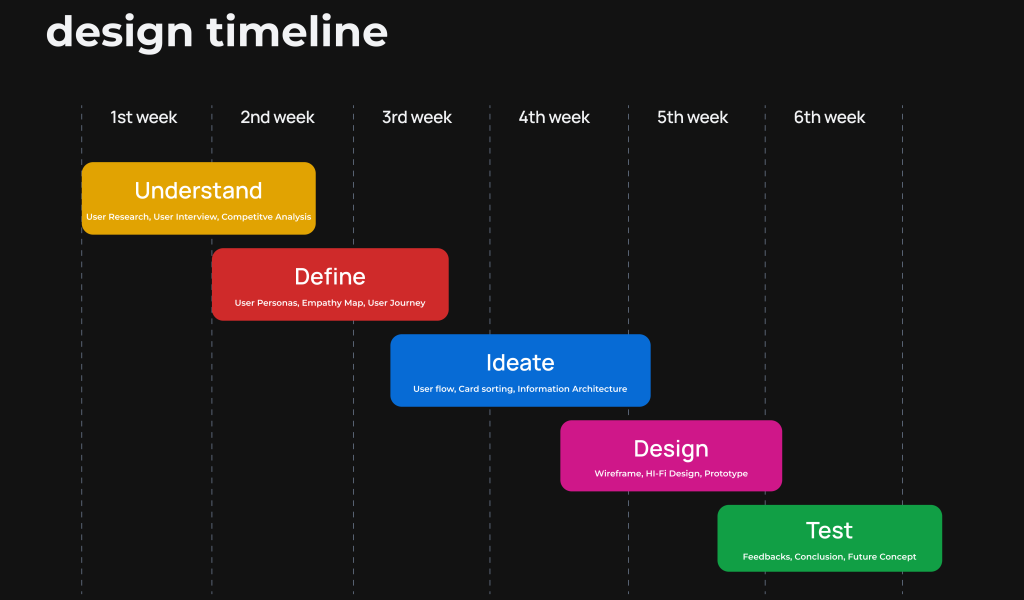
design process
My design process followed the Design Thinking framework, which consists of five key phases: Empathize, Define, Ideate, Prototype, and Test. This approach helped me stay user-centered throughout the development of the movie theater app, ensuring that the final product addressed real user needs and pain points.
Empathize:
I began by researching the target users, understanding their frustrations with existing movie ticketing apps, and identifying their needs. This phase involved gathering insights through interviews, surveys, and competitor analysis. The goal was to deeply understand the pain points users experience when trying to find movie reviews, purchase tickets, and manage showtimes.
Define:
After collecting user insights, I defined the core problem: Users are frustrated by having to switch between multiple platforms to find reviews and ratings, and often face cumbersome payment processes that discourage ticket purchases.
From this, I established clear objectives for the app, such as simplifying access to movie reviews, streamlining the payment process, and improving seat selection.
Ideate:
In this phase, I brainstormed various solutions to the problems identified. I explored features like integrating Rotten Tomatoes and IMDb reviews within the app, allowing users to set custom reminders for movie releases, and offering easier payment methods like Apple Pay. Multiple concepts were sketched out, focusing on a simple and clean user interface that prioritized core functions.
Prototype:
Once I finalized the key features, I built a wireframe and interactive prototype in Figma and Adobe XD. This prototype allowed me to test the layout, navigation flow, and overall user experience. I focused on ensuring the app was easy to use, visually appealing, and functional across different devices.
Test:
With the prototype ready, I conducted usability testing with real users from the target demographic. I gathered feedback on how intuitive the interface was, how quickly users could find the information they needed, and whether the checkout process was seamless. Based on the feedback, I iterated on the design, making improvements to navigation, seat selection visibility, and the overall experience.
Target Audience
The app is designed for movie enthusiasts aged 15-40. The primary pain points it addresses are the time-consuming process of searching for movie reviews on external platforms and the cumbersome user experience of traditional movie ticketing systems. The app provides a seamless, all-in-one solution where users can review, select, and purchase tickets quickly and easily, all from a single interface.
user research
To ensure the movie theater app met the needs of its users, I conducted both qualitative and quantitative research to gather insights on user behaviors, preferences, and pain points. This research formed the foundation for the app’s design decisions, helping me prioritize features that addressed real problems.
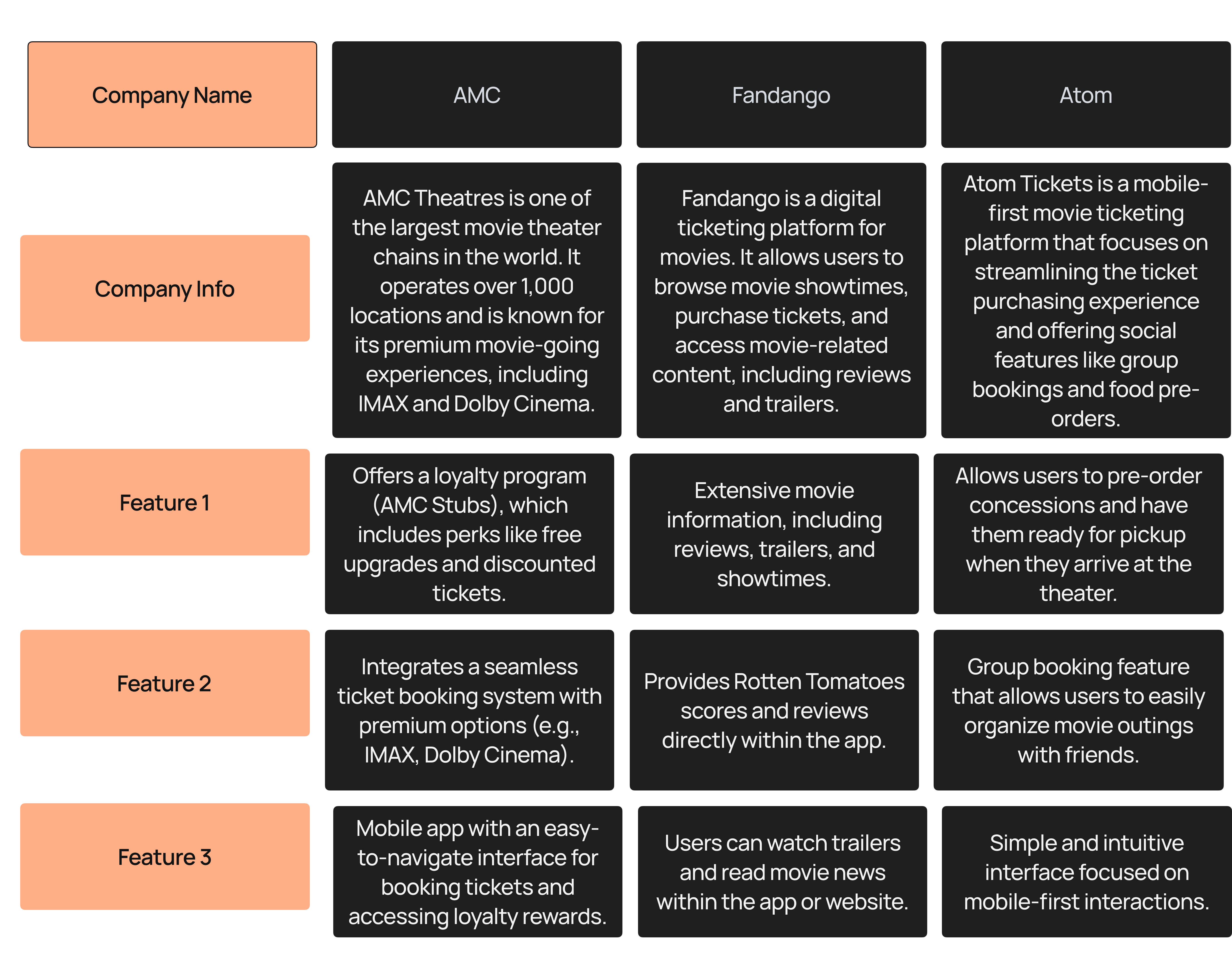
Competitive Analysis
I also conducted a competitive analysis of popular movie ticketing apps like Fandango, AMC Theatres, and Atom Tickets. This helped me identify gaps in the current market:
Existing apps often had cluttered interfaces with too much secondary information, leading to poor navigation.
Reviews were generally not well integrated, requiring users to search on external platforms for ratings.
Payment processes were often drawn out, causing frustration for users who wanted a quick and easy
checkout experience.

Quantitative Research
I designed and distributed surveys to moviegoers within the target demographic. Over 20 participants provided feedback on their habits and preferences when booking movie tickets online. Key findings included:
Screeners Used
Age Group: I targeted respondents aged 15 to 40, as this demographic is most likely to use a movie theater app for discovering new movies and purchasing tickets online.
Movie-Going Frequency: Respondents were screened based on how often they attend the cinema. I focused on participants who go to the movies at least once a month to ensure the app caters to frequent moviegoers.
Technology Usage: I included participants who regularly use mobile apps for entertainment purposes, including movie ticketing apps or similar platforms. This ensured that respondents were familiar with the mobile ticketing experience and could provide valuable feedback on potential improvements.
Payment Preferences: Respondents were asked about their preferred payment methods to help identify the most commonly used platforms (e.g., Apple Pay, Google Pay, credit/debit cards). This helped me tailor the app’s checkout process to user preferences.
Review Seeking Habits: I targeted users who regularly check movie reviews (e.g., on Rotten Tomatoes or IMDb) before making ticket purchasing decisions. This screener helped confirm that the integrated review feature would be beneficial to the app’s users.
observations
empathy map
says
I want to see movie reviews without leaving the app.
It’s frustrating to switch between apps just to check Rotten Tomatoes or IMDb.
I need an easy way to buy tickets without a long checkout process.
I always forget release dates and miss movies I wanted to see.
thinks
It would be great if I could get all the movie details in one place.
I wish there was a quicker way to see seat availability and make payments.
Apps with too many promotions or complicated navigation make me abandon the ticket-buying process.
Reminders for movies would help me stay organized
does
Searches for movie reviews on Google or Rotten Tomatoes before buying tickets.
Uses a combination of apps (Fandango, IMDb, AMC) to gather information about movies.
Often gives up on purchasing tickets due to slow, complex payment methods.
Misses movie release dates due to lack of reminders in apps.
feels
Frustrated by the need to use multiple platforms to gather information.
Anxious about missing release dates for movies they are excited to see.
Irritated by complex user interfaces with too many distractions.
Satisfied when the app provides a seamless, easy-to-navigate experience with integrated reviews and payment options.
Quantitative Research
I designed and distributed surveys to moviegoers within the target demographic. Over 20 participants provided feedback on their habits and preferences when booking movie tickets online. Key findings included:
User Screening & Target Audience Insights
Age Group: I targeted respondents aged 15 to 40, as this demographic is most likely to use a movie theater app for discovering new movies and purchasing tickets online.
Movie-Going Frequency: Respondents were screened based on how often they attend the cinema. I focused on participants who go to the movies at least once a month to ensure the app caters to frequent moviegoers.
Technology Usage: I included participants who regularly use mobile apps for entertainment purposes, including movie ticketing apps or similar platforms. This ensured that respondents were familiar with the mobile ticketing experience and could provide valuable feedback on potential improvements.
Payment Preferences: Respondents were asked about their preferred payment methods to help identify the most commonly used platforms (e.g., Apple Pay, Google Pay, credit/debit cards). This helped me tailor the app’s checkout process to user preferences.
Review Seeking Habits: I targeted users who regularly check movie reviews (e.g., on Rotten Tomatoes or IMDb) before making ticket purchasing decisions. This screener helped confirm that the integrated review feature would be beneficial to the app’s users.
Identified Pain Points & Solutions
Multiple Platforms for Reviews
Users often had to leave the app to search for movie reviews on external platforms like Rotten Tomatoes or IMDb. This extra step was time-consuming and led to frustration, particularly when users were ready to purchase tickets but wanted to confirm a movie’s rating before doing so.
Solution:
I integrated review scores directly into the app, allowing users to see Rotten Tomatoes and IMDb ratings without having to switch apps
Complex Payment Process
Many users found the payment process in existing apps to be cumbersome, often requiring multiple steps to complete a transaction. This led to high abandonment rates during ticket purchases.
Solution:
I streamlined the payment flow by integrating Apple Pay and other easy payment options, allowing users to complete their purchases with just a few taps.
Overloaded User Interfaces
Users reported that existing apps often featured cluttered interfaces, with too many promotions, offers, and secondary information that distracted from the primary goal: buying movie tickets. This made navigation confusing and inefficient.
Solution:
I adopted a clean, minimalistic design, focusing on core features like reviews, ticket purchasing, and seat selection, reducing the cognitive load and making navigation intuitive.
Overloaded User Interfaces
Users frequently missed movie release dates despite favoriting or following upcoming movies in various apps. There was no simple way to set custom reminders for a specific release date.
Solution:
I introduced customizable reminders that allow users to set notifications for specific movie release dates, ensuring they stay updated on their favorite films.
user persona
alex thompson
age: 28
Education: University of Calgary
OCCUPATION: Marketing Specialist
location: San Francisco, CA
PREFERENCE: Action, Sci-Fi, Thrillers
fav. apps: Netflix, Fandango
bio
Alex is a marketing specialist who enjoys unwinding by watching movies during weekends or after work. He’s a frequent moviegoer who values efficiency and convenience when planning his movie outings. Alex prefers checking reviews before watching a film to ensure he’s getting the best experience possible. With a busy work schedule, Alex needs a quick, straightforward way to find movie showtimes, check reviews, and purchase tickets.
motivations
Alex values time efficiency and enjoys a streamlined experience when planning his movie nights. He appreciates apps that allow him to make decisions quickly without requiring him to switch between multiple platforms. His love for well-reviewed movies means that reliable reviews are important in his decision-making process. Additionally, Alex prefers apps that integrate easy payment methods to reduce friction during checkout.
Frustrations
Having to visit multiple platforms like IMDb or Rotten Tomatoes to check reviews before purchasing tickets.
Complicated or lengthy checkout processes in ticketing apps.
Cluttered app interfaces that make navigation difficult and time-consuming.
Missing movie release dates because of a lack of reminders.
Difficulty selecting seats, especially when booking for group events.
golas
Find movie showtimes and buy tickets quickly without the hassle of switching between apps.
Access reliable reviews and ratings to help choose movies.
Set reminders for movie releases so he doesn’t miss films he’s interested in.
Have a smooth payment process using Apple Pay or similar quick payment methods.
Select seats easily, especially when going with friends or family.
alex thompson





key takeaways
Feedback-Driven Iteration
User feedback played a pivotal role throughout the design process. I was able to make improvements based on real-world input, such as optimizing the seat selection process and integrating reminders for upcoming movie releases. Iterating on these suggestions resulted in a more polished and user-friendly app.
Cross-Platform Usability
By using tools like Figma and Adobe XD, I ensured that the design was easily adaptable for both mobile and web platforms. This helped create a consistent user experience regardless of the device used.
Collaboration& Adaptability
This project taught me how to work flexibly, combining design frameworks like Design Thinking with real-time user feedback to create an app that meets both functional and emotional needs.
User-Centric Design
This project emphasized the importance of designing with the user in mind. By conducting thorough user research, including interviews and surveys, I was able to identify key pain points like the need for integrated reviews, a simplified checkout process, and easy access to showtimes. These insights helped shape the core features of the app, ensuring it solves real problems for moviegoers.
Streamlined Experience
The focus on making the app’s interface intuitive and easy to navigate was critical. From the clean movie listings to the one-click payment options like Apple Pay, every feature was designed to reduce friction and enhance the overall user experience.
Visual&Functional Harmony
I learned how to balance aesthetics with functionality. The dark theme paired with soft golden accents gave the app a luxurious feel, while the clear visual hierarchy ensured that important information, like movie reviews and seating availability, was easily accessible.
thank you for viewing my work!
reach out via email 👍
c
o
n
t
a
c
t
deanaceddy@gmail.com